QUEST AI - WEB APP
QUEST AI - WEB APP
QUEST AI - WEB APP
2020 - 2023
2020 - 2023
2020 - 2023
The nocode developer platform that converts Figma designs into ReactJS with AI.
The nocode developer platform that converts Figma designs into ReactJS with AI.
The nocode developer platform that converts Figma designs into ReactJS with AI.
See More
See More
See More



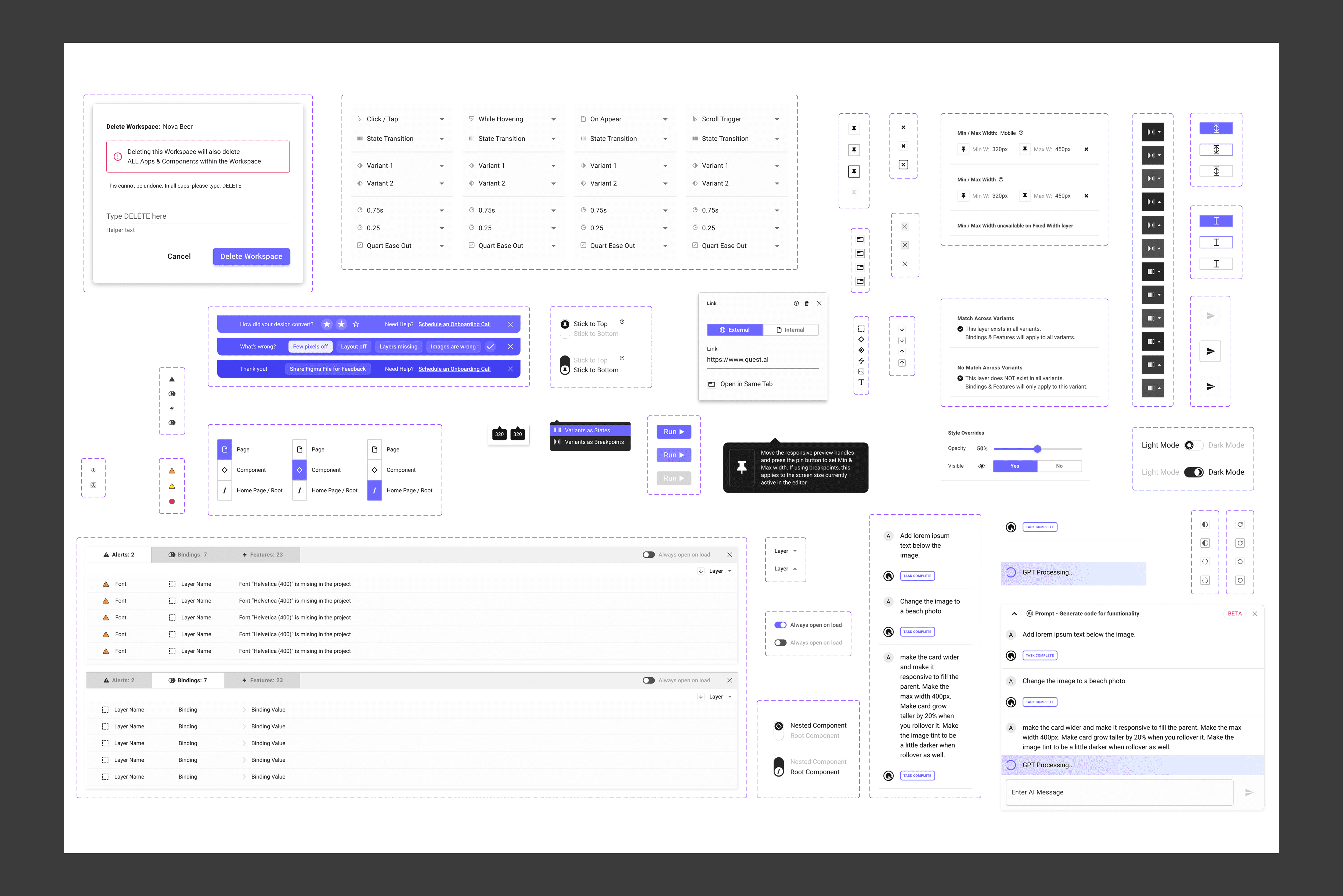
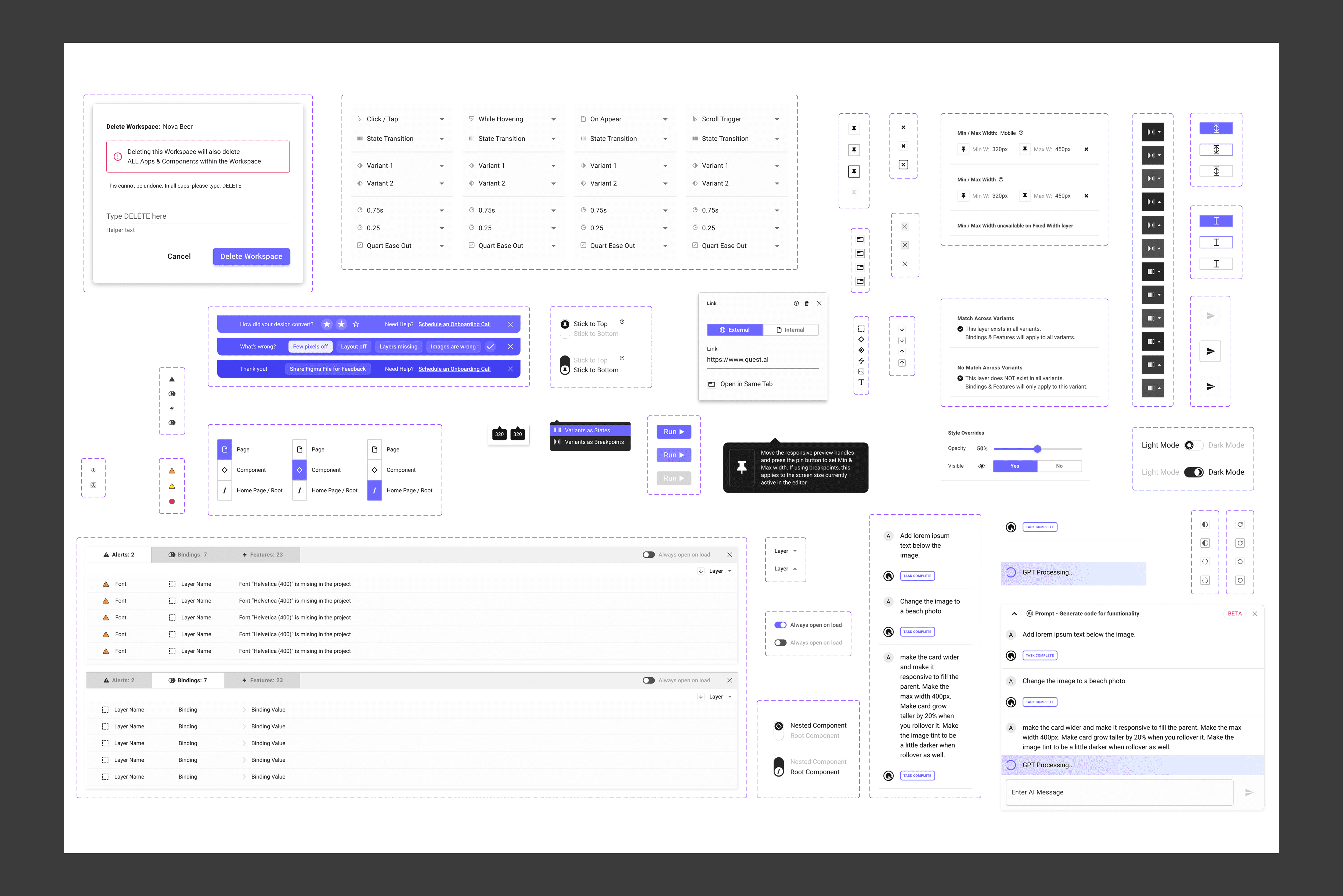
Quest converts Figma designs into working ReactJS. In addition, we support design systems and themes (like the Quest UI Kit). Once you export the code to Quest, you can add features, bindings, animations, view & edit code, and download or sync your individual components or entire Apps to Github.
My role is Head of Product, coming up with the product design and managing the sprints with the development team to insure it met our internal and customer deadlines as well as made sure everything was bug free. I care deeply about user experience and wanted to make sure our product was deep yet easy to onboard and use and all new features were designed with that in mind.
Because we used Quest to build Quest, we were able to iterate fast and build complex interfaces as fast as I could design them. I made use of Figma’s Auto layout and variants to create all the different states for the different features of the product. On this page are some examples of the different full screen mock-ups with individual components I created to make building everything fast and pixel-perfect.
You can sign-up for a free trial of Quest to view the full product.
Quest converts Figma designs into working ReactJS. In addition, we support design systems and themes (like the Quest UI Kit). Once you export the code to Quest, you can add features, bindings, animations, view & edit code, and download or sync your individual components or entire Apps to Github.
My role is Head of Product, coming up with the product design and managing the sprints with the development team to insure it met our internal and customer deadlines as well as made sure everything was bug free. I care deeply about user experience and wanted to make sure our product was deep yet easy to onboard and use and all new features were designed with that in mind.
Because we used Quest to build Quest, we were able to iterate fast and build complex interfaces as fast as I could design them. I made use of Figma’s Auto layout and variants to create all the different states for the different features of the product. On this page are some examples of the different full screen mock-ups with individual components I created to make building everything fast and pixel-perfect.
You can sign-up for a free trial of Quest to view the full product.
Quest converts Figma designs into working ReactJS. In addition, we support design systems and themes (like the Quest UI Kit). Once you export the code to Quest, you can add features, bindings, animations, view & edit code, and download or sync your individual components or entire Apps to Github.
My role is Head of Product, coming up with the product design and managing the sprints with the development team to insure it met our internal and customer deadlines as well as made sure everything was bug free. I care deeply about user experience and wanted to make sure our product was deep yet easy to onboard and use and all new features were designed with that in mind.
Because we used Quest to build Quest, we were able to iterate fast and build complex interfaces as fast as I could design them. I made use of Figma’s Auto layout and variants to create all the different states for the different features of the product. On this page are some examples of the different full screen mock-ups with individual components I created to make building everything fast and pixel-perfect.
You can sign-up for a free trial of Quest to view the full product.
Company
Company
Quest AI
Quest AI
Year
Year
2020 - 2023
2020 - 2023
Skills
Skills
Product Design
Creative Direction
UI / UX
Product Design
Creative Direction
UI / UX
Product Design
Creative Direction
UI / UX














More Work
1 project
1 project
1 project
Product Design
UI / UX
Product Design
UI / UX
Product Design
UI / UX
FIGMA PORTFOLIO
FIGMA PORTFOLIO
To view my work in Figma: https://tinyurl.com/yesjasper
A
A
N
N
D
D
R
R
E
E
W
W
J
J
A
A
S
S
P
P
E
E
R
R
UI/UX PRODUCT DESIGNER
UI/UX PRODUCT
DESIGNER
andyjasper@gmail.com
andyjasper@gmail.com
andyjasper@gmail.com
201.615.3861
201.615.3861
201.615.3861
©2023 Andrew Jasper
Site designed and developed by Jasper. All Rights Reserved.



