QUEST AI - PRODUCT MVP
QUEST AI - PRODUCT MVP
QUEST AI - PRODUCT MVP
2022-2023
2022-2023
2022-2023
See More
See More
See More



GOAL
Quest is a nocode developer platform that converts Figma designs into ReactJS with AI. In mid 2022, our startup decided we were going to focus primarily on ReactJS (formerly HTML) and that shift would require a new brand web app. The new product needed to have features & messaging that would resonate with developer needs.
ROLE
As Head of Product Design, I had the job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
As Head of Product Design, I had the job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
Company
Company
Quest AI
Quest AI
Time
Time
10 months - 2022
10 months - 2022
Skills
Skills
Product Design
Creative Direction
UI / UX
Tools
Tools
Figma
Figma
Asana
Asana
Discord
Discord
Contributions
Contributions
User Research
Concept Ideation
Wireframing
Prototyping
User Testing
UI Design
ROLE
As Head of Product Design, I had to job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
As Head of Product Design, I had the job of coming up with a brand new UI and UX user flow for the product. While some parts of the original product would persists (a plugin in Figma to convert design to code) the entire web app would get refreshed and rethought in order to work for a new audience: developers. The entire process took 10 months, from start to release of our MVP.
PROBLEM
The team all agreed on the what the product should do, but we needed to figure out who was the target audience, and in turn, what that audience would expect to be in an MVP. My goal was to identify the audience and gather feedback from them in order to help the development team's efforts in building a releasable product. We set a hard deadline which was 10 months from our funding date.
The team all agreed on the what the product should do, but we needed to figure out who was the target audience, and in turn, what that audience would expect to be in an MVP. My goal was to identify the audience and gather feedback from them in order to help the development team's efforts in building a releasable product. We set a hard deadline which was 10 months from our funding date.
The team all agreed on the what the product should do, but we needed to figure out who was the target audience, and in turn, what that audience would expect to be in an MVP. My goal was to identify the audience and gather feedback from them in order to help the development team's efforts in building a releasable product. We set a hard deadline which was 10 months from our funding date.
PROCESS


PHASE 1 - RESEARCH
MARKET RESEARCH
Embarking on the journey of creating a nocode developer tool began with extensive market research. It was crucial to determine our target audience, identify emerging nocode trends, and recognize any potential barriers or limitations. This foundation paved the way for a deeper understanding of the users’ needs and aided in crafting well-defined user personas.
Embarking on the journey of creating a nocode developer tool began with extensive market research. It was crucial to determine our target audience, identify emerging nocode trends, and recognize any potential barriers or limitations. This foundation paved the way for a deeper understanding of the users’ needs and aided in crafting well-defined user personas.
Embarking on the journey of creating a nocode developer tool began with extensive market research. It was crucial to determine our target audience, identify emerging nocode trends, and recognize any potential barriers or limitations. This foundation paved the way for a deeper understanding of the users’ needs and aided in crafting well-defined user personas.
1. Nocode Revolution
The emergence of nocode tools (specifically aimed at developers) was starting to pick up traction and no longer a lofty idea that developers would scoff at.
Ease of use was paramount, with users seeking tools that were easy to integrate with their existing workflows.
Developers expected any new tools to be massive improvements to their existing tools and not incremental gains. They don't want to have half solutions that may end up taking longer to manually code around in the long-term.
1. Nocode Revolution
The emergence of nocode tools (specifically aimed at developers) was starting to pick up traction and no longer a lofty idea that developers would scoff at.
Ease of use was paramount, with users seeking tools that were easy to integrate with their existing workflows.
Developers expected any new tools to be massive improvements to their existing tools and not incremental gains. They don't want to have half solutions that may end up taking longer to manually code around in the long-term.
1. Nocode Revolution
The emergence of nocode tools (specifically aimed at developers) was starting to pick up traction and no longer a lofty idea that developers would scoff at.
Ease of use was paramount, with users seeking tools that were easy to integrate with their existing workflows.
Developers expected any new tools to be massive improvements to their existing tools and not incremental gains. They don't want to have half solutions that may end up taking longer to manually code around in the long-term.
2. Demographics
The age group between 20-40 is most actively using nocode tools as they are more open to forward thinking solutions and not stuck on legacy code or solutions.
Customers that found the most value tend to work primarily in smaller teams of 5-10 people.
Younger professionals and tech-savvy users prioritize features like GitHub integration, Typescript & most are familiar with using Figma.
2. Demographics
The age group between 20-40 is most actively using nocode tools as they are more open to forward thinking solutions and not stuck on legacy code or solutions.
Customers that found the most value tend to work primarily in smaller teams of 5-10 people.
Younger professionals and tech-savvy users prioritize features like GitHub integration, Typescript & most are familiar with using Figma.
2. Demographics
The age group between 20-40 is most actively using nocode tools as they are more open to forward thinking solutions and not stuck on legacy code or solutions.
Customers that found the most value tend to work primarily in smaller teams of 5-10 people.
Younger professionals and tech-savvy users prioritize features like GitHub integration, Typescript & most are familiar with using Figma.
USER INTERVIEWS
User interviews were conducted to gather insights from individuals who worked in the traditional Figma to React workflow. By delving into the challenges and conveniences they experienced with existing workflows and other solutions, the aim was to design an MVP tailored to be a solution for the majority cases. The investors that funded the startup generously helped connect our team with their other portfolio companies. We conducted 7 user interviews with individuals ranging from ages 23-45, each lasting 30-50 minutes. The interviews were conducted through Google Meet calls. In the calls we would first demo the product through screen share, then discuss their thoughts and how it might fit into their current workflows.
User interviews were conducted to gather insights from individuals who worked in the traditional Figma to React workflow. By delving into the challenges and conveniences they experienced with existing workflows and other solutions, the aim was to design an MVP tailored to be a solution for the majority cases. The investors that funded the startup generously helped connect our team with their other portfolio companies. We conducted 7 user interviews with individuals ranging from ages 23-45, each lasting 30-50 minutes. The interviews were conducted through Google Meet calls. In the calls we would first demo the product through screen share, then discuss their thoughts and how it might fit into their current workflows.
User interviews were conducted to gather insights from individuals who worked in the traditional Figma to React workflow. By delving into the challenges and conveniences they experienced with existing workflows and other solutions, the aim was to design an MVP tailored to be a solution for the majority cases. The investors that funded the startup generously helped connect our team with their other portfolio companies. We conducted 7 user interviews with individuals ranging from ages 23-45, each lasting 30-50 minutes. The interviews were conducted through Google Meet calls. In the calls we would first demo the product through screen share, then discuss their thoughts and how it might fit into their current workflows.
USER PERSONA



Luka Antolic-Soban
Luka Antolic-Soban
Luka Antolic-Soban

Age:
Age:
Age:
34 years old
34 years old
34 years old

Location:
Location:
Location:
Bay Area, CA
Bay Area, CA
Bay Area, CA

Role:
Role:
Role:
CTO
CTO
CTO

Technology:
Technology:
Technology:
VSCode, ReactJS, Typescript, GitHub, Notion
VSCode, ReactJS, Typescript, GitHub, Notion
VSCode, ReactJS, Typescript, GitHub, Notion
Goals & Needs
Luka needs to develop his own MVP for his web3 product, sees the value of quality design and hired an exceptional product designer to produce "a ton" of UI.
Modern web3 users have a high standard for futuristic and innovative UI.
Goals & Needs
Luka needs to develop his own MVP for his web3 product, sees the value of quality design and hired an exceptional product designer to produce "a ton" of UI.
Modern web3 users have a high standard for futuristic and innovative UI.
Goals & Needs
Luka needs to develop his own MVP for his web3 product, sees the value of quality design and hired an exceptional product designer to produce "a ton" of UI.
Modern web3 users have a high standard for futuristic and innovative UI.
Challenges
Luka is unsure if a nocode solution will solve the hurdle of design to dev handoff or potentially increase work load to make the corner cases work.
While Quest was offering an out of box component library and competitors were not (Material UI), he was not initially planning on using it so would need to have his designer redo and configure some parts of the design systems.
Challenges
Luka is unsure if a nocode solution will solve the hurdle of design to dev handoff or potentially increase work load to make the corner cases work.
While Quest was offering an out of box component library and competitors were not (Material UI), he was not initially planning on using it so would need to have his designer redo and configure some parts of the design systems.
Challenges
Luka is unsure if a nocode solution will solve the hurdle of design to dev handoff or potentially increase work load to make the corner cases work.
While Quest was offering an out of box component library and competitors were not (Material UI), he was not initially planning on using it so would need to have his designer redo and configure some parts of the design systems.
Competitive Analysis
I started with competitive research and broke it up into 2 different parts. First, who would be considered our direct competition and what language and clear value were they trying to provide. Second, I looked at dev tools as a whole to see what styling resonated mostly with developers: simple & modern.
I started with competitive research and broke it up into 2 different parts. First, who would be considered our direct competition and what language and clear value were they trying to provide. Second, I looked at dev tools as a whole to see what styling resonated mostly with developers: simple & modern.
I started with competitive research and broke it up into 2 different parts. First, who would be considered our direct competition and what language and clear value were they trying to provide. Second, I looked at dev tools as a whole to see what styling resonated mostly with developers: simple & modern.


Additionally, before launching our MVP, we started a private Beta group on Slack which allowed us to get direct feedback from customers we would demo to and also some who started actively using it before launch. We tried to start with a Typeform survey but realized quickly that we needed to have a more direct conversation to get meaningful data points. I was apart of all these early conversations so that I could understand user questions and concerns before we went to market. It helped shape our roadmap and define a clear picture of what necessary features would define the MVP.
Additionally, before launching our MVP, we started a private Beta group on Slack which allowed us to get direct feedback from customers we would demo to and also some who started actively using it before launch. We tried to start with a Typeform survey but realized quickly that we needed to have a more direct conversation to get meaningful data points. I was apart of all these early conversations so that I could understand user questions and concerns before we went to market. It helped shape our roadmap and define a clear picture of what necessary features would define the MVP.
Additionally, before launching our MVP, we started a private Beta group on Slack which allowed us to get direct feedback from customers we would demo to and also some who started actively using it before launch. We tried to start with a Typeform survey but realized quickly that we needed to have a more direct conversation to get meaningful data points. I was apart of all these early conversations so that I could understand user questions and concerns before we went to market. It helped shape our roadmap and define a clear picture of what necessary features would define the MVP.
PHASE 2 - IDEATION & DESIGN
INFORMATION ARCHITECTURE
We informally were developing the product without a real roadmap but as we developed the project, we decided to take a step back and look at it high level, using this diagram as our north star. This helped us structure the development into sections but also helped organize the app for users as well.
We informally were developing the product without a real roadmap but as we developed the project, we decided to take a step back and look at it high level, using this diagram as our north star. This helped us structure the development into sections but also helped organize the app for users as well.
We informally were developing the product without a real roadmap but as we developed the project, we decided to take a step back and look at it high level, using this diagram as our north star. This helped us structure the development into sections but also helped organize the app for users as well.


Moving fast, I quickly created wireframes and prototypes for the UI and user flows in Figma. As we continued to evolve the technology, we started to transition the designs I would do in Figma as prototypes into working React components using the plugin we built. This helped us build the product much faster than we'd initially anticipated but also made scoping the project more complicated. Suddenly we could release more features and get more ideas into the MVP. Ultimately we decided to narrow our focus just to the core features we felt customers would need and set a deadline of 10 months from start as our official release date. I was also doing visual & motion design for marketing so this hard deadline helped in more ways than one.
Below are some screenshots of the product that are actually both Figma components/prototypes and the final product as it is a 1-1 translation by using Quest.
Moving fast, I quickly created wireframes and prototypes for the UI and user flows in Figma. As we continued to evolve the technology, we started to transition the designs I would do in Figma as prototypes into working React components using the plugin we built. This helped us build the product much faster than we'd initially anticipated but also made scoping the project more complicated. Suddenly we could release more features and get more ideas into the MVP. Ultimately we decided to narrow our focus just to the core features we felt customers would need and set a deadline of 10 months from start as our official release date. I was also doing visual & motion design for marketing so this hard deadline helped in more ways than one.
Below are some screenshots of the product that are actually both Figma components/prototypes and the final product as it is a 1-1 translation by using Quest.
Moving fast, I quickly created wireframes and prototypes for the UI and user flows in Figma. As we continued to evolve the technology, we started to transition the designs I would do in Figma as prototypes into working React components using the plugin we built. This helped us build the product much faster than we'd initially anticipated but also made scoping the project more complicated. Suddenly we could release more features and get more ideas into the MVP. Ultimately we decided to narrow our focus just to the core features we felt customers would need and set a deadline of 10 months from start as our official release date. I was also doing visual & motion design for marketing so this hard deadline helped in more ways than one.
Below are some screenshots of the product that are actually both Figma components/prototypes and the final product as it is a 1-1 translation by using Quest.


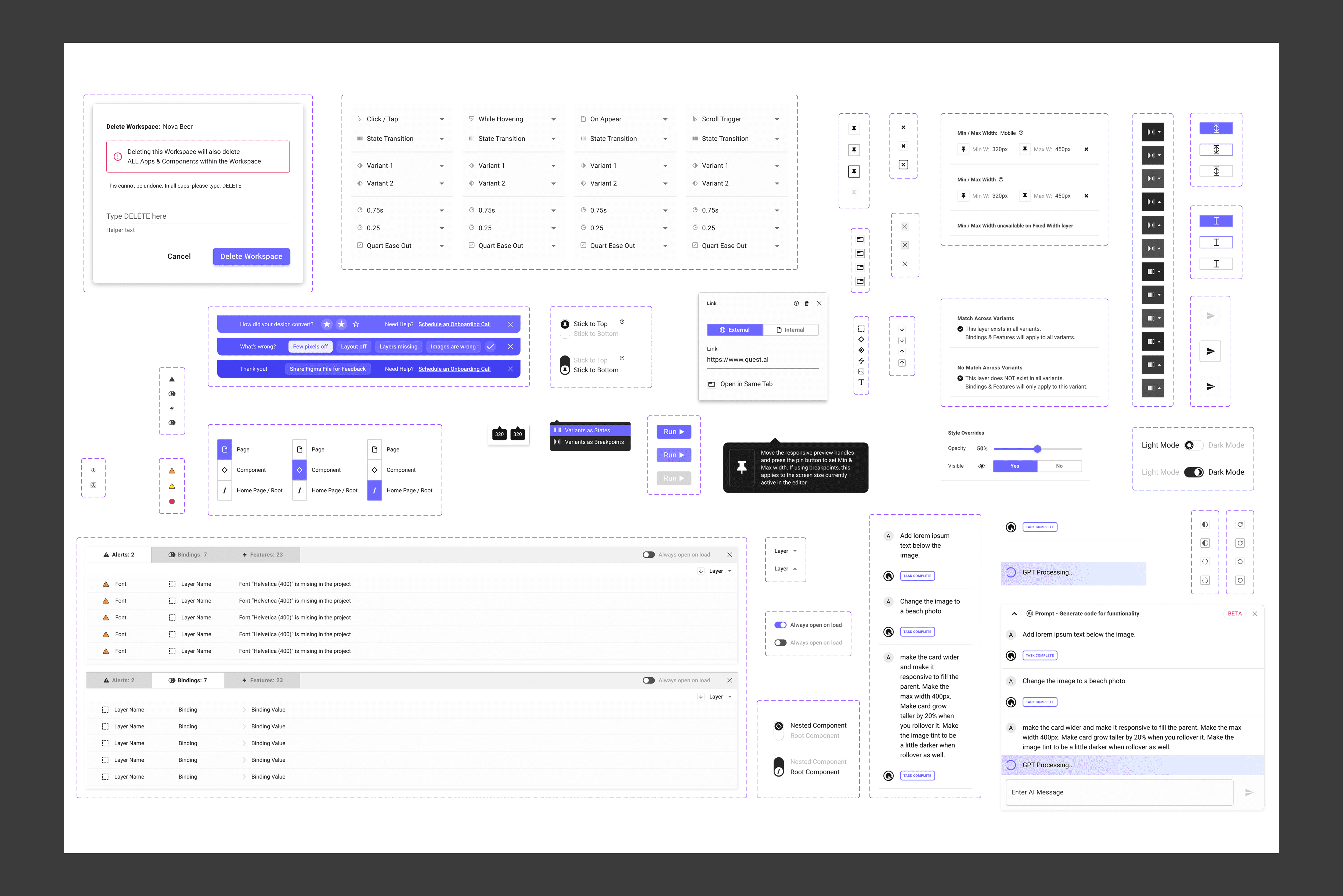
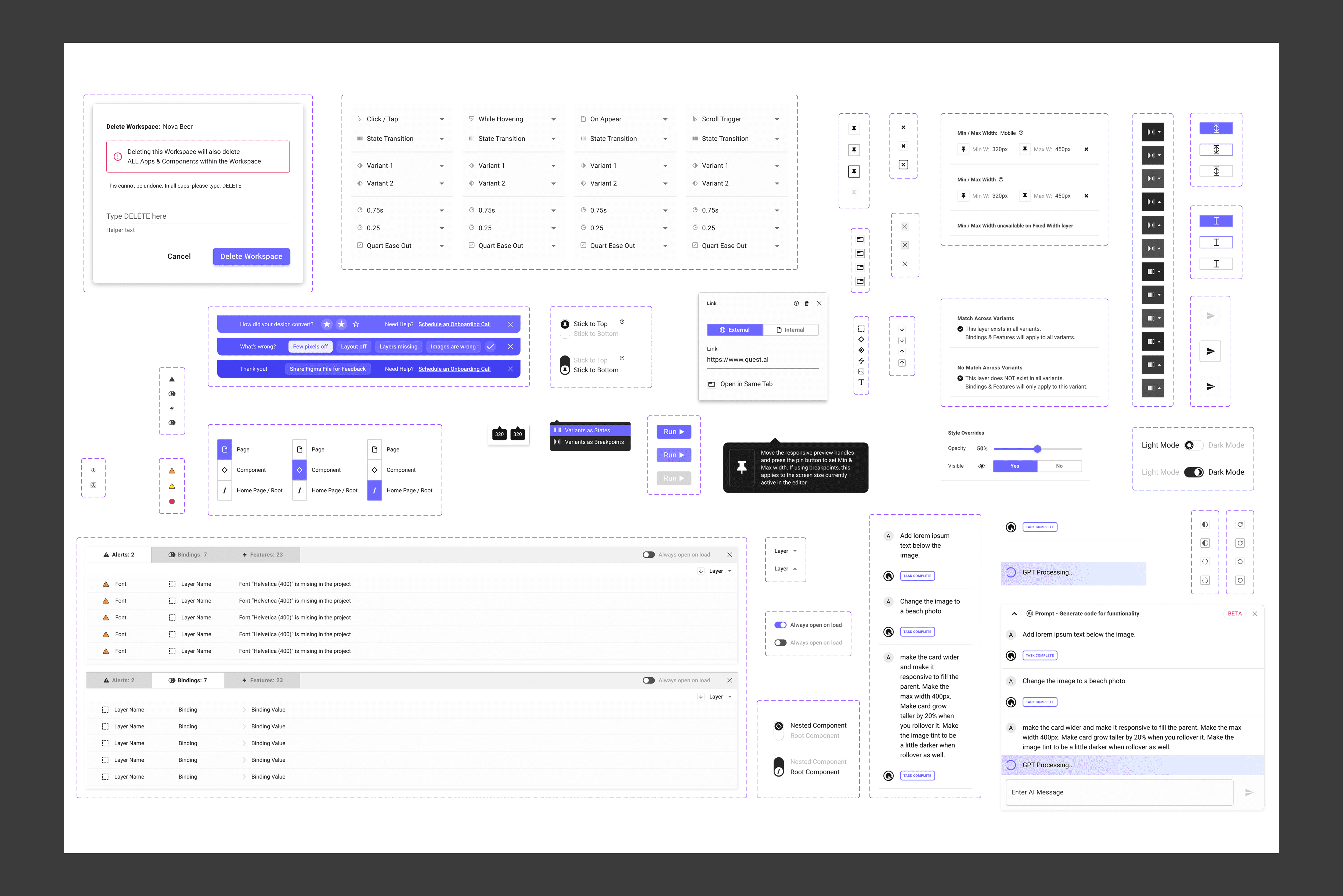
Components for the Quest web app made in Figma with auto-layout and variants for different states.
Components for the Quest web app made in Figma with auto-layout and variants for different states.
Components for the Quest web app made in Figma with auto-layout and variants for different states.


The Quest web app Code Editor mode. Here developers can see generated code, view any auto-generated breakpoints and write their own business logic.
The Quest web app Code Editor mode. Here developers can see generated code, view any auto-generated breakpoints and write their own business logic.
The Quest web app Code Editor mode. Here developers can see generated code, view any auto-generated breakpoints and write their own business logic.


This is the Quest Visual Editor where you can first check out the Figma-to-code translation. This example also showcases the ChatGPT integration where users can ask it to make changes, write logic and connect to their database.
This is the Quest Visual Editor where you can first check out the Figma-to-code translation. This example also showcases the ChatGPT integration where users can ask it to make changes, write logic and connect to their database.
This is the Quest Visual Editor where you can first check out the Figma-to-code translation. This example also showcases the ChatGPT integration where users can ask it to make changes, write logic and connect to their database.


This is the component selection page, where all components a user has create will live for a single app.
This is the component selection page, where all components a user has create will live for a single app.
This is the component selection page, where all components a user has create will live for a single app.


This is the template starter page for users that prefer not to start with Figma. This also showcases the quick-start onboarding modal to help new users get up to speed.
This is the template starter page for users that prefer not to start with Figma. This also showcases the quick-start onboarding modal to help new users get up to speed.
This is the template starter page for users that prefer not to start with Figma. This also showcases the quick-start onboarding modal to help new users get up to speed.


This is the Design Systems tab. Here users can see which design system they're using and when it was last modified. This light and dark theme will apply to the entire app.
This is the Design Systems tab. Here users can see which design system they're using and when it was last modified. This light and dark theme will apply to the entire app.
This is the Design Systems tab. Here users can see which design system they're using and when it was last modified. This light and dark theme will apply to the entire app.


This is the Export tab. Here is where you choose what specific App settings you want the code to be set to. Also, this is where you connect your GitHub repo for syncing individual components or the entire app all at once.
This is the Export tab. Here is where you choose what specific App settings you want the code to be set to. Also, this is where you connect your GitHub repo for syncing individual components or the entire app all at once.
This is the Export tab. Here is where you choose what specific App settings you want the code to be set to. Also, this is where you connect your GitHub repo for syncing individual components or the entire app all at once.
PHASE 3 - RELEASE MVP
RESULTS
Since the launch of the product, Quest has steadily grew and is currently at 27% mo/mo user growth. The product went from 0-$70K ARR and has seen some 250K projects built. Additionally we had an awesome day as #1 Product of the Day on Product Hunt and #1 Developer Tool of the week. Recently Quest was part of the final pitch at the Vercel AI accelerator. The transition from HTML to React proved pretty successful.
You can check out the Quest website to learn more.
Since the launch of the product, Quest has steadily grew and is currently at 27% mo/mo user growth. The product went from 0-$70K ARR and has seen some 250K projects built. Additionally we had an awesome day as #1 Product of the Day on Product Hunt and #1 Developer Tool of the week. Recently Quest was part of the final pitch at the Vercel AI accelerator. The transition from HTML to React proved pretty successful.
You can check out the Quest website to learn more.
Since the launch of the product, Quest has steadily grew and is currently at 27% mo/mo user growth. The product went from 0-$70K ARR and has seen some 250K projects built. Additionally we had an awesome day as #1 Product of the Day on Product Hunt and #1 Developer Tool of the week. Recently Quest was part of the final pitch at the Vercel AI accelerator. The transition from HTML to React proved pretty successful.
You can check out the Quest website to learn more.




More Case Studies
FIGMA PORTFOLIO
FIGMA PORTFOLIO
To view my work in Figma: https://tinyurl.com/yesjasper
A
A
N
N
D
D
R
R
E
E
W
W
J
J
A
A
S
S
P
P
E
E
R
R
UI/UX PRODUCT DESIGNER
UI/UX PRODUCT
DESIGNER
©2024 Andrew Jasper
Site designed and developed by Jasper. All Rights Reserved.



